OpenGL로 그림을 그려보자.
Computer_Graphics :
2007. 3. 14. 01:53
반응형

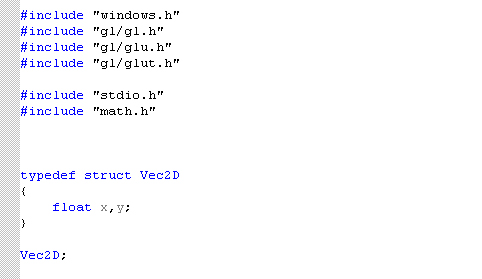
아래에 Vec2D라는 벡터 정의를 등록하였다.
이렇게 데이터 타입을 등록해두면 앞으로 2D 변수형을 일일히 정의해 두지 않아도 된다.
다음 장에서 그 사용례를 볼 수 있을 것이다.
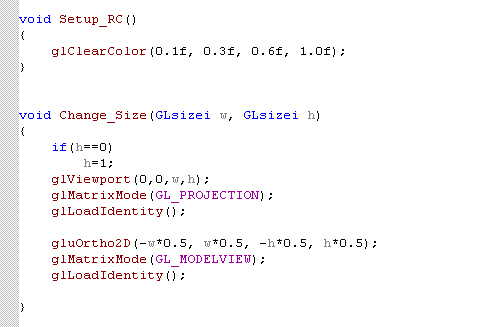
이번에는 그림이 그려질 윈도우의 색과 사이즈를 정의하자.
Setup_RC 함수는 배경 색을 정의한 것이다.
r,g,b,a 값의 순서이며 뒤의 f는 실수형인 float를 표시한 것이다.
그리고 그 아래 Change_Size 함수는 넓이와 높이를 메인에서 변수로 받아
윈도우의 상대적인 크기를 결정한다.
여기서 if 문은 윈도우가 사라지지 않게 하기 위해 높이를 1이상으로 정해놓은 것이다.





반응형
'Computer_Graphics' 카테고리의 다른 글
| Sine, Cosine 그래프를 그려보자. (0) | 2007.03.14 |
|---|---|
| 사실적 렌더링 (Photorealistic Rendering) (0) | 2007.03.14 |
| *.tga 확장자? (0) | 2007.03.14 |



