Web 2.0으로 가는 최선의 선택 Adobe Flex

사실 Web 2.0이라는 말은 새로운 기술을 지칭하는 말은 아니다. 2001년 닷컴 버블의 몰락이 있었지만 Google, Amazon, eBay 등의 기업은 더 많은 수익을 내는 모습을 보여줬다. 이러한 기업들의 성공 원인이 무엇인지 알아내고 그들만의 특징이 무엇인지 찾는 과정에서 Web 2.0이라는 말이 정의 되었다. 즉, Web 2.0은 트랜드 기술에 대한 정의가 아니라, 여러 가지 기술과 환경 등의 복합적인 집합을 지칭하는 단어라고 할 수 있다. 물론 Web 2.0이라는 단어가 마케팅을 위한 용어가 아니냐는 일각의 비판도 있지만, MS를 위협하고 전세계 전자상거래의 큰 획을 긋고 있는 Google과 Amazon등, 성공한 닷컴들의 특징과 함께해야 할 비전에 대한 정의를 모아놓은 용어라는 것만으로도 큰 의미를 부여할 수 있지 않을까 하는 생각이 든다.

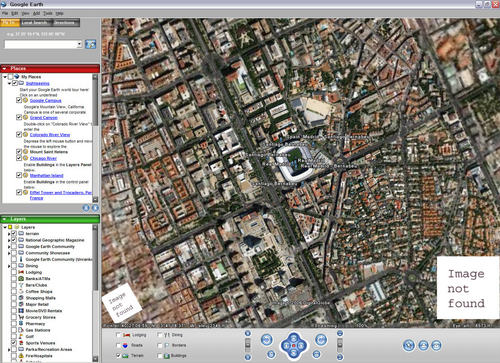
Google Map으로 확인한 New York City의 전경 – 브로드웨이, 메디슨스퀘어가든, 센트럴파크등을 모두 확인할 수 있다.
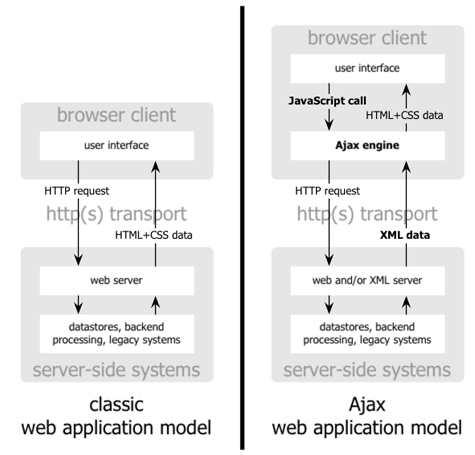
Web 2.0을 기술적으로 구현하는데 있어서 가장 많이 눈에 띄는 단어는 Ajax이다. Ajax로 개발 했을 경우 궁극적인 모습은 어떠한 클라이언트 사용자의 브라우저, 운영체제, 디바이스 등에 상관없이 웹상에서 Desktop Application 수준의 application을 이용하는 것이라고 할 수 있다. 이미 Google Map, Yahoo Map 등의 Ajax 레퍼런스 사이트들은 웹 브라우저에서 Desktop Application 수준의 화면과 기능을 구현할 수 있다는 여지를 충분히 보여줬다.
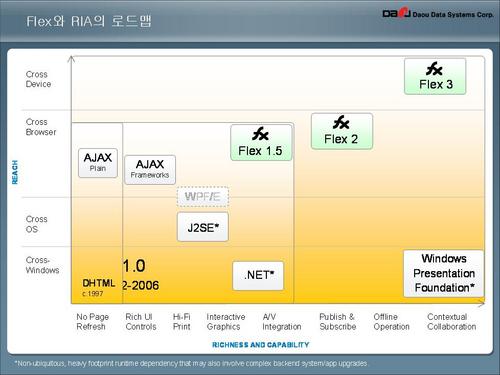
Ajax로 구현한 화면을 RIA(Rich Internet Application)라고 달리 말할 수 있는데, 이미 2000년부터 이러한 Desktop Application 수준의 UI를 구현하기 위한 많은 노력이 있어왔고, 현재 X-internet 솔루션이라는 이름으로 여러 벤더에서 제품을 출시했고 시장에서 이미 도입된 상태이다. 그 중 가장 안정적이고 화려한 UI를 자랑하는 제품이 이번에 소개하고자 하는 Adobe Flex이고 Flex의 특징이 무엇이며, Flex로 Web 2.0을 어떻게 구현하였는가도 알아보도록 하겠다.

Web 2.0에서 중요한 기술적 이슈 중 하나가 Rich Client Application이라는 개념일 것이다. 기존의 Web Application의 편리한 배포, 관리, 저렴한 유지 비용 등의 장점과 Desktop Application 수준의 사용자 편의성, 효율적인 데이터 통신, 견고한 아키텍처 구현 등의 장점을 합친 것이 RIA이라 할 수 있고 Web 2.0을 구현하고 UI에 RIA를 적용하기 위해 Google과 Yahoo에서 도입한 기술이 Ajax와 Flex 등이 있다. Ajax는 차세대 웹 어플리케이션을 위한 최선의 대책이 될 수도 있지만, 아직까지 장점만큼 단점도 많이 존재하는 대안이라 볼 수 있다. Javascript + XML이라는 태생적 한계 때문에 생기는 Javascript가 가지는 언어적 한계와 구현의 복잡성, 웹 브라우저별로 상이한 DOM 핸들링 및 메모리 처리방법으로 인한 호환성 문제, Back/Forward, Bookmark등의 사용자 편의성 문제, Ajax를 이해한 제대로 된 기획안 부재와 Flash 수준의 화려한 UI API 부재 등의 단점으로 Ajax로 선뜻 개발을 주도하기가 쉽지 않은 현실이다. 그래서 Ajax의 여러 가지 문제점을 극복하고 Flash 수준의 화면을 보여주는 RIA를 만들어 Web 2.0을 실현하는 최선의 대안이 Flex 이다.

Flex는 앞서 말했듯이 RIA를 구축하기 위한 솔루션으로써 정식 명칭은 Flex Presentation Server이다. 즉, 사용자에게 화면을 어떻게 표현할 것인가를 명세해주는 솔루션으로 Java나 C#처럼 전체 어플리케이션의 비즈니스로직까지 모두 개발하는 것이 아니라, 견고하게 구성되어있는 비즈니스 로직위에서 UI를 Desktop Application 수준으로 보여주는 기능을 하게 된다. 조금 더 부연설명을 하면, Web 2.0이나 SOA를 구성하기 위한 필수적인 요소나 다름없는 웹 서비스를 받아서 효과적으로 표현할 수 있게 해주는 환경을 제공해주는 솔루션이다.

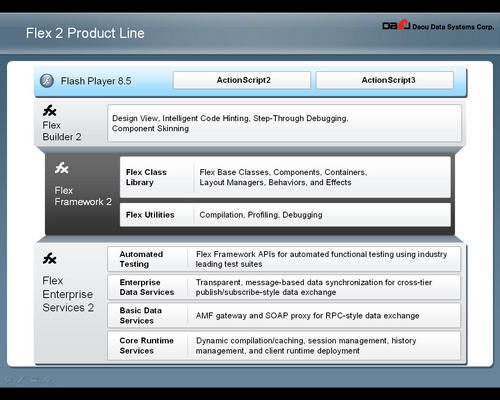
Flex를 구성하는 요소들
Flex의 구성요소는 모두 국제 표준에 기반한 것으로 ActionScript(Javascript), MXML(XML), DOM3 등의 표준 위에 Adobe의 API와 클래스 라이브러리가 추가된 형태이다. Javascript의 언어적인 단점을 보안한 ActionScript는 강력한 객체지향 언어로 거듭났을 뿐만 아니라, Flash의 기존 버전에서 검증되었던 강력한 라이브러리들을 Flash보다 훨씬 편리하고 쉽게 이용할 수 있는 길을 제공해 준다.
MXML은 요즘 웹 어플리케이션 개발 방법론에 부합하게 XML 태그 형식으로 UI를 구성하게 해주는 훌륭한 도구라 할 수 있다. 또한 Flex는 Flash Player가 동작한다면 운영체제, 브라우저, 디바이스를 가리지 않고 실행되는 완벽한 유비쿼터스 솔루션이라고 할 수 있다. 즉, 한번의 개발로 ActiveX나 JVM등에 관계없이 IE, Firefox, PDA, 핸드폰, 위성 단말기 등 어디에서든지 인터넷으로 같은 어플리케이션을 공유할 수 있게 해주는 미래지향적인 환경을 제공해준다.
Flex 도입의 궁극적인 목표는 화려한 UI와 다양한 기능을 가진 Desktop Application수준의 Web Application을 만들어 내는 것에 있다. 이미 많은 다국적 기업과 국내 대기업에서 Flex를 도입해서 기존에 Clinet/Server 환경 기반에서 사용해 왔던 Install 기반의 Desktop Application을 웹으로 전환을 하고, 또 거기에 따른 많은 비용 절감과 높은 사용자 만족도를 가져올 수 있게 되었다.
(아래의 모든 Demo를 실행하기 위해서는 Flash Player 8.5)를 설치한 후 모든 웹 브라우저를 닫은 후 다시 실행해야 한다. 그림을 클릭하면 해당 사이트로 이동)
아래에 소개 할 모든 예제는 순수하게 Flex의 기본 기능만으로 구현한 사이트들이다. 간단한 데모들이지만 기존 웹 어플리케이션으로 쉽게 하기 힘들었던 어플리케이션 수준의 기능을 보여주는 것으로는 부족함이 없을 것 같다.
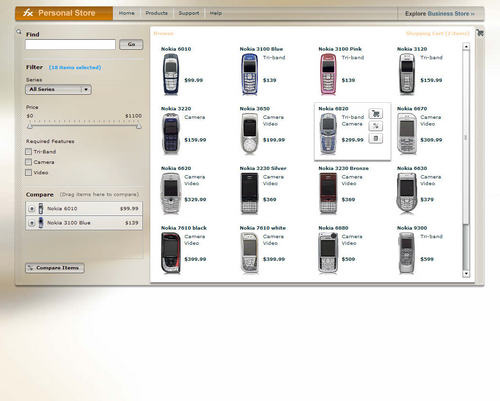
[Flex Store]

가장 기본적인 Flex 사이트로써 Flex가 제공하는 기본 기능을 충실하게 살린 데모이다. 아직 beta 버전이라 완벽한 쇼핑몰 구현이 되지 않았지만, Flash로 힘들게 구현했던 여러 기능들을 Flex로 간단하게 구현할 수 있게 하는 장점을 제공한다.
기존 Flash로 이러한 사이트를 구축할 수 있지만 많은 개발 비용과 시간, 더 많이 드는 유지 보수 비용 등을 생각했을 때 Flex Server에 투자하는 돈은 그리 크게 느껴지지 않을 것이다. 일단 직접 링크를 따라 들어가서 어플리케이션을 실행시켜보기 바란다. 웹에서 저러한 기능을 가진 어플리케이션을 표준에 맞게 모든 환경에서 실행할 수 있게 한다는 것이 놀랍지 않은가?
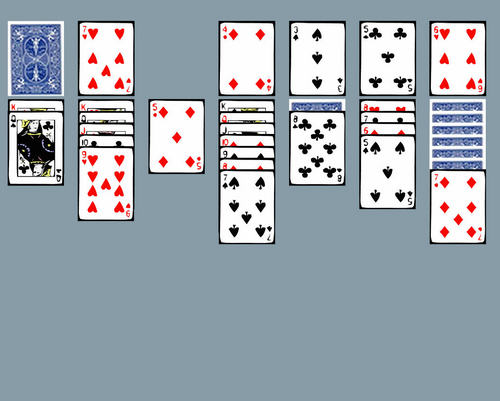
카드게임

온라인 게임을 하기 위해 설치 했던 많은 ActiveX들이 기억이 나는가? 그리고 ActiveX 때문에 발생하고 내포하고 있던 많은 문제점을 기억하는가? Flex를 이용해 어플리케이션을 만들면 그러한 불편함과 오류를 걱정할 필요가 없다. 웹에서 위와 같이 만들어 놓으면 인터넷이 연결되는 헨드폰이라면 동일하게 이용할 수 있게 된다.
[4줄 맞추기 게임]

학창시절 일명 바둑판 연습장에다 친구들과 즐겼던 기억이 나는가? Flex를 이용하면 기존의 개발로 쌓아뒀던 많은 지식들을 그대로 웹상에서 이용할 수 있게 해준다. 모든 환경에서 실행할 수 있다는 장점 하나만으로도 Flex를 사용할 만한 가치가 충분하다고 생각하지 않는가?
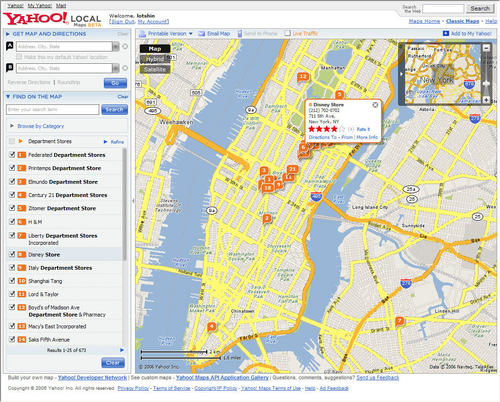
Yahoo Map으로 확인한 New York City의 백화점 정보

Flex로 만든 사이트인 Yahoo Map이다. Ajax로 구현하기 힘들었던 마우스 스크롤, Back/Forward 기능, 이베트 등 웹 어플리케이션에 생명을 불어넣었다고 봐도 무방할 정도의 완성도를 지닌다. 사용자에게 친숙한 UI와 사용법, 빠른 화면 처리 등 Flex로 할 수 있는 많은 기능을 내포한 훌륭한 레퍼런스 사이트이다.
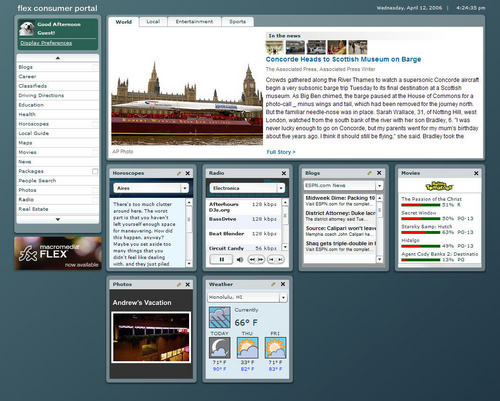
Flex 구현한 Web 2.0 개인 포탈

Web 2.0으로 넘어가면서 대두되고 있는 화두가 개인화된 포탈 제공이라는 것이 있는데 위 예제로 그러한 개인화 포탈을 구현했다. 현재 국내의 대형 포탈뿐만 아니라 MS, Yahoo등 개인 사용자에게 맞게 특화된 서비스를 제공하기 위해 노력하는데 MS의 Live 정책도 그 일환이라고 볼 수 있다. 위 사이트는 Flex의 강력한 Drag&Drop 기능과 미려한 UI, 그리고 웹서비스를 이용한 개인화 포탈 사이트이다.
| 마치면서 |
Web 2.0과 Flex에 대해 간략하게 알아보았다. 사실 Web 2.0을 설명하는 부분이 너무 빈약하고 Ajax를 너무 비판적으로 설명했지만, Ajax는 단점보다 장점을 많이 이용해야 하는 것이 바람직한 것이고, 단지 Flex는 그러한 단점까지도 극복하게 해준다는 점을 말씀 드리고 싶다.
Web as Platform, 사용자 중심/참여, 개방성, Simple&Lightweight, Decentralized, Long Tail, Blog, RSS, tag, Mashup, Internet Clipboard, 개발자 중심 생태계 등 Web 2.0을 설명하기 위해 담고 싶은 말이 너무나도 많지만 간단히 Adobe Flex를 소개하는 자리인지라 태깅정도의 언급만 하고 유저들이 직접 찾아보는 수고를 기대하고 싶다.
Flex는 웹에서 데스크탑 수준의 어플리케이션을 개발하는데 있어서 가장 강력하고 최신의 대안이라고 자신 있게 말씀 드리고 Web 2.0으로 가는 문을 만드는 세계의 선두주자라고 말씀 드리고 싶다.
글쓴이: 신 호승
기사 제공: (주) 다우데이타시스템
자 료 : 베타뉴스
'WebPrograming관련 > Adobe Flex' 카테고리의 다른 글
| 내가 잠시 끄적여본 플렉스(Flex) 프로그램. ㅋ (0) | 2007.08.08 |
|---|---|
| 플렉스와 jsp의 한글처리 (0) | 2007.07.30 |
| Action Script 3.0 에 와서 달라진 특징 (0) | 2007.05.27 |



